Blender and X3D for 3D in the web
When I want to insert a 3D image in my articles, I make many attempts to find the best compromise between view and disposition of the scene, sometimes without getting discrete results and hiding particulars. Well, I should insert the real 3D object and give to the user the possibility to control it, shouldn't I?
I can use X3D, a 3D standard for the Web, as integrated in the HTML5 pages as other XML dialects (MathML, SVG) already are there. X3DOM is a proposed syntax model and its implementation as a script library that demonstrates how this integration can be achieved without a browser plugin, using only WebGL and JavaScript. See Wikipedia (X3D) for more information.
In order to know if your browser is compatible with X3D, it is sufficient to visit this page: http://x3dom.org/check/ (if you will see a cyan cube, your browser is compatible!).
Besides is available here a tutorial very useful that explains how to export own Blender works and insert them in a HTML page.
Publication in 3 steps
- export your 3D object from Blender, click on File --> Export --> X3D Extensible 3D (.x3d);
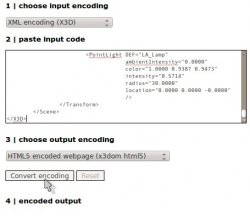
- convert the saved file in X3D format using: using the on-line converter or offline downloading the instantreality framework;
- publish the output on your site: paste this converted text in your article or create a new HTML page and insert this one in a iframe.
Example
I use the Blender file created for About storm sewer design: an overview article, which I removed rain and texts. I export it in X3D format and next I put its content in the on-line converter in this manner:
 |
I copy all the resulting text below the 4 | encoded output point and save it in a file called invaso_converted_online.html. I make a new folder in http://my_site/sites/default/files/x3d and another inside this one called script, here I copy the two files x3dom.css and x3dom.js. I edit the HTML file and update the path containing the last two files copied and I save as invaso.html.
Finally I insert the last HTML file in my article using an iframe like this:
<p><iframe src="http://my_site/sites/default/files/x3d/invaso.html" width="400" height="400" frameborder="0" scrolling="no"></iframe></p>
Here is the result:
Make attention in Drupal, you have to select PHP code as Text format. The 3D object works well, but there is a problem with the zoom effect that interacts with the scrolling of the page!
All the files used in this short tutorial are compressed here: x3d_web_files.zip














Aggiungi un commento