Slideshow of the last articles with Views
I completed my home page with a slideshow of the last articles, creating a new type of content for this goal and putting inside only the ones I want to do appear in that rotating box. Next I put them in a Views.
In this case I followed this tutorial: HOW TO INSTALL & SETUP VIEWS SLIDESHOW MODULE ON DRUPAL7? found in the Views Slideshow module.
Slideshow effect
The original tutorial doesn't require any explaination, so I only posted my personalizations and settings. In a few word you have to define a new type of content, described by an image, a link and a short description at the original article, Views will think to the rest!
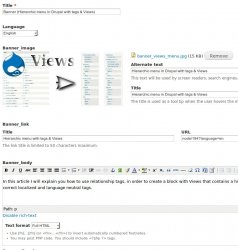
 |  |
| Content for the slideshow | Two example of the slideshow |
CSS Style
I put the View's block in the Featured region (from http://my_site/admin/structure/block), then I added the following code in style.css (my_site/sites/all/themes/my_theme/css/):
#featured {
position: relative;
top: 0px;
height: 250px;
text-align: justify;
font-size: 1.15em;
font-weight: normal;
padding: 0px;
margin: 0px;
/* background: #ffffff; */ /* #8ac6ea; */ /* #f0f0f0; */
/* background: url(../images/cloud_sfondo.png) no-repeat center transparent; */
/* background: rgba(30, 50, 10, 0.08); */
/* border-top: 1px solid #e7e7e7;
border-bottom: 1px solid #e7e7e7; */
/* text-shadow: -2px -2px #ffc332; */
}
#featured img {
float: left; /* LTR */
margin: 0px;
padding: 5px 5px 5px 5px;
border:1px solid #FFF;
background-color:#FFF;
-moz-box-shadow:0 0 7px #FFF;
-webkit-box-shadow:0 0 7px #FFF;
}
#featured .field-content img:hover {
float: left; /* LTR */
margin: 0px;
padding: 5px 5px 5px 5px;
border:1px solid #FFF;
background-color:#FFF;
-moz-box-shadow:0 0 7px #FFF;
-webkit-box-shadow:0 0 7px #FFF;
}
#featured img:hover {
border:1px solid #0b3d5b;
background-color:#0b3d5b;
-moz-box-shadow:0 0 7px #333;
-webkit-box-shadow:0 0 7px #333;
}
#featured a {
font-size: 1.5em;
padding: 10px 0px 10px 10px;
}
#featured p {
padding: 0px 0px 0px 10px;
}
.titolone {
margin-top: 50px;
}I put below two useful pictures to show you my settings, and the export_banner_slideshow.txt that contains my settings (you can import in your Drupal site, it is sufficient to click in the import button in the Views menu page and to Paste view code here, but check the incompatibilities!).
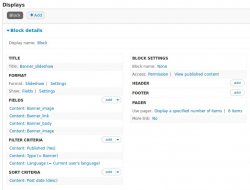
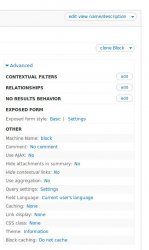
 |  |
| Left side | Right side |














Add new comment