Ambienti 3D per il web con Blender e X3D
Quando voglio inserire negli articoli immagini di oggetti in tre dimensioni, devo sempre ricercare la migliore angolazione e disposizione per descriverli al meglio, alle volte senza ottenere risultati ottimali e con alcuni particolari nascosti. Perché allora non inserire direttamente l'oggetto in 3D e dare al visitatore la possibilità di interagire con esso?
Tutto questo è possibile grazie al formato X3D, un linguaggio per la descrizione di ambienti virtuali interattivi, sviluppato dal Web 3D Consortium come evoluzione del VRML. E' basato su XML ed è un formato non proprietario standardizzato dall'ISO nel 2004, come si può apprendere da Wikipedia (X3D).
Per sapere se il proprio browser è compatibile con X3D basta collegarsi a questo indirizzo: http://x3dom.org/check/ e vedere se viene visualizzato un cubo di color ciano.
Inoltre è disponibile qui un tutorial molto utile che spiega come esportare i propri lavori realizzati con Blender e inserirli in una pagina html.
Pubblicazione in 3 passi
In pratica si tratta di:
- esportare il lavoro da Blender, andando in File --> Export --> X3D Extensible 3D (.x3d);
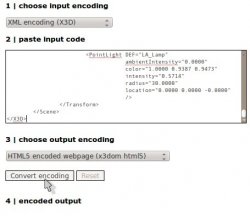
- convertire il file x3d appena salvato: con il convertitore on-line o offline scaricando il framework instantreality;
- implementare quanto ottenuto nel proprio sito: copiando opportunamente quanto ottenuto dal convertitore nell'articolo o creando una pagina ad-hoc ed inserendola in un iframe nel punto desiderato dell'articolo.
Esempio
Per semplicità utilizzo il file blender per l'immagine nell'articolo Studio di una rete bianca: cenni al quale però ho tolto la pioggia e le scritte. Sempre restando in Blender lo esporto in x3d e poi lo converto on-line copiando il suo intero contenuto in questo modo:
 |
Prendo tutto il testo sotto il punto 4 | encoded output e lo salvo in una pagina web chiamata invaso_converted_online.html. Predispongo una opportuna cartella in http://mio_sito/sites/default/files/x3d e ne aggiungo un'altra all'interno denominata script, ci copio i file x3dom.css e x3dom.js e ne cambio i relativi percorsi nel file html che salvo come invaso.html all'interno dei tag <head>.
Infine inserisco il tutto nell'artcolo con un iframe descritto in questo modo:
<p><iframe src="http://mio_sito/sites/default/files/x3d/invaso.html" width="400" height="400" frameborder="0" scrolling="no"></iframe></p>
Ottenendo l'effetto desiderato:
Se si usa Drupal bisogna avere cura di selezionare PHP code come Formato del testo. Il 3D funziona abbastanza bene anche se lo zoom con il mouse attiva lo scrolling della pagina!
Tutti i file utilizzati per l'articolo sono stati compressi qui: x3d_web_files.zip
Commenti
Esiste un modo per inviare
Esiste un modo per inviare una mail HTML mantendo questi modelli 3D e la loro interattività?
Re: Esiste un modo per inviare
Non ci metto la mano sul fuoco ma la vedo dura! Il codice HTML da incollare è una vera e propria pagina web con librerie esterne (JavaScript e CSS) che è già difficile da inserire in una email e anche superato questo scoglio, probabilmente non verrebbe digerito dal client di posta e forse finirebbe nella cartella dello spam. Tra l'altro non l'ho potuto neanche copiare direttamente nel mio sito ma ho dovuto richiamarlo con un tag iframe (cioè una pagina esterna vera e propria caricata su una finestra ridotta). Si potrebbe però ovviare a tutto ciò in due modi:
- inserendo nel corpo della email una immagine che richiama l'oggetto in 3D e un link ad una pagina esterna interattiva;
- allegando alla email un file ZIP (simile a quello del mio articolo).
Altro al momento non mi viene in mente.














Aggiungi un commento