Slideshow degli ultimi articoli con Views
Per completare la prima pagina del sito ho inserito una vista con la rotazione degli ultimi articoli pubblicati e opportunamente impaginati. Ciò è stato possibile creando un nuovo tipo di contenuto con i soli articoli che volevo far comparire nello slideshow e poi impostando una vista appropriata per il blocco da applicare nella home page.
Ho seguito e leggermente adattato questo fantastico tutorial: HOW TO INSTALL & SETUP VIEWS SLIDESHOW MODULE ON DRUPAL7? trovato nella pagina del modulo Views Slideshow.
Effetto Slideshow
Senza riproporre tutta la guida originale mi limiterò a pubblicare solo le mie personalizzazioni ed impostazioni. In parole povere si tratta di aggiungere un nuovo tipo di contenuto caratterizzato da una immagine, un titolo, un link e una breve descrizione all'articolo originale che si vuole richiamare in prima pagina, a tutto il resto ci pensa poi Views!
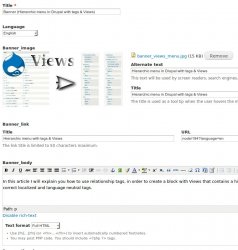
 |  |
| Esempio di un contenuro per lo slideshow | Due esempi di come appare lo slideshow |
Style CSS
Dal momento che ho inserito il blocco nella regione Featured (da http://mio_sito/admin/structure/block), ho aggiunto questo codice nel file style.css in mio_sito/sites/all/themes/mio_tema/css/ per migliorarne l'impaginazione:
#featured {
position: relative;
top: 0px;
height: 250px;
text-align: justify;
font-size: 1.15em;
font-weight: normal;
padding: 0px;
margin: 0px;
/* background: #ffffff; */ /* #8ac6ea; */ /* #f0f0f0; */
/* background: url(../images/cloud_sfondo.png) no-repeat center transparent; */
/* background: rgba(30, 50, 10, 0.08); */
/* border-top: 1px solid #e7e7e7;
border-bottom: 1px solid #e7e7e7; */
/* text-shadow: -2px -2px #ffc332; */
}
#featured img {
float: left; /* LTR */
margin: 0px;
padding: 5px 5px 5px 5px;
border:1px solid #FFF;
background-color:#FFF;
-moz-box-shadow:0 0 7px #FFF;
-webkit-box-shadow:0 0 7px #FFF;
}
#featured .field-content img:hover {
float: left; /* LTR */
margin: 0px;
padding: 5px 5px 5px 5px;
border:1px solid #FFF;
background-color:#FFF;
-moz-box-shadow:0 0 7px #FFF;
-webkit-box-shadow:0 0 7px #FFF;
}
#featured img:hover {
border:1px solid #0b3d5b;
background-color:#0b3d5b;
-moz-box-shadow:0 0 7px #333;
-webkit-box-shadow:0 0 7px #333;
}
#featured a {
font-size: 1.5em;
padding: 10px 0px 10px 10px;
}
#featured p {
padding: 0px 0px 0px 10px;
}
.titolone {
margin-top: 50px;
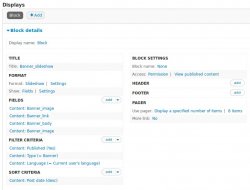
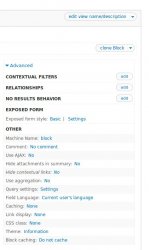
}Di seguito ci sono le due immagini con le impostazioni della vista ed il file esportato export_banner_slideshow.txt con tutte le impostazioni (lo si può caricare cliccando sul bottone importa e poi incollandoci il contenuto dentro il box Paste view code here, ma attenzione alle eventuali incompatibilità).
 |  |
| Parte sinistra | Parte destra |














Aggiungi un commento