Contenuti correlati in Drupal 7 con Views
Dopo alcuni test e aver provato tre diversi tipi di tutorial che non non ne volevano sapere di funzionare a dovere, ho finalmente trovato il miglior compromesso per il mio sito e cioè contenuti correlati in base alla tassonomia e collocati come blocco sopra il campo dei commenti. Ecco le mie impostazioni in Views e come inserire il blocco risultante direttamente nel template node.tpl.php del tema predefinito.
Poter mostrare i contenuti simili o correlati all'articolo che si sta leggendo è un modo molto appropriato per evidenziare e collegare i post. Allo stesso tempo può essere visto com un trucco per aumentare le pagine viste e la durata delle visite del proprio sito.
Come sempre sono partito dai moduli per Drupal 7.x e ho trovato in Comparison of Similar / Relevant content block modules un valido confronto tra quelli esistenti. Tuttavia le loro caratteristiche non mi hanno soddisfatto appieno, perché nessuno possedeva allo stesso tempo: il supporto multilingua, la memorizzazione della cache e la tassonomia. In effetti morivo dalla voglia di creare una nuova Views!
 |
| Un esempio |
Anche in questo caso ci sono molti tutorial che spiegano come creare un blocco con Views per questo scopo, ne elenco i tre tipi principali e alcune note:
- Adding a related content view in Drupal 7, le istruzioni sono semplici e i commenti esaustivi ma non funziona nel mio sito.
- Drupal Related Posts Blocks in Drupal 7, sebbene bisogni inserire qualche riga di PHP è chiaro e semplice, ma anche questo non ne vuole sapere di funzionare.
- List Related/Similar Nodes using Views 3, facile e ben documentato, funziona alla grande.
Ho utilizzato chiaramente il terzo e al primo tentativo ho ottenuto quello che mi serviva. A seguire posto la mia configurazione.
Views per i Contenuti correlati
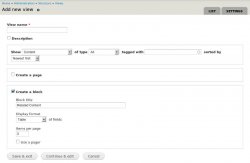
- Da mio_sito/admin/structure/views si crea un nuovo blocco Vista (ho scelto di visualizzarlo come Tabella nel sotto menu Display format, perché la resa finale non richiede ulteriori modifiche al foglio di stile):

- Si clicca su Add del Contextual filter -> Content: Nid -> Provide default value -> Content ID from URL

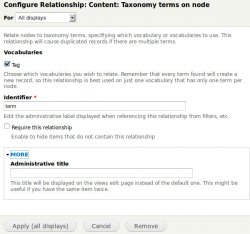
- Si clicca su Add di Relationship -> Content: Taxonomy terms on node -> specify the appropriate vocabulary

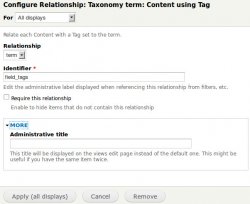
- Si clicca su Add di Relationship -> Taxonomy term: Content using vocabulary as specified above -> Check off Require this relationship

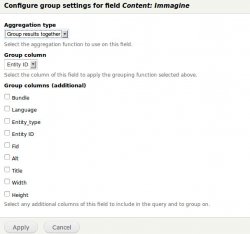
- Si mette yes su Use aggregation

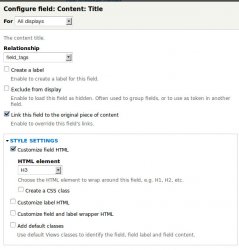
- Se si necessita di visualizzare un'immagine ed un titolo per ogni nodo come ne mio caso, si aggiungono i rispettivi campi ricordandosi di mettere su off Require this relationship


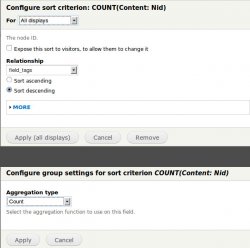
- Si clicca su Add del Sort Criteria -> Content: Nid. In aggregation settings, select Count. La relationship va settata come descritto in precedenza e si seleziona sort descending

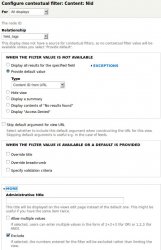
- Si clicca su Add del Contextual filter -> Content: Nid -> Stesso valore di relationship -> Provide default value -> Content ID from URL -> Si va in fondo alla finestra e si espande "More" poi si spunta "Exclude" per rimuovere il nodo corrente dalla vista

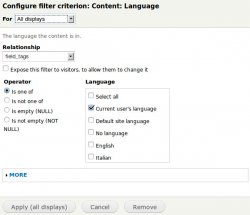
- Si clicca su Add di Filter Criteria -> Content: Language se si ha un sito multi lingua -> Solito valore di relationship

- Finalmente si possono sistemare le opzioni per la tabella

- Ricordarsi di cliccare su Save in alto a destra e il nuovo blocco sarà pronto per l'inserimento nel proprio sito.

Come piazzare il blocco
Si hanno due possibilità:
- La via classica è quella di andare in Blocchi (mio_sito/admin/structure/block) e seguire le istruzioni a video scegliendo in quale regione di blocchi piazzarlo.
- Se invece lo si vuole sistemare in modo più preciso si può seguire questa fantastica guida: Placing the contents of a block in any location, basta ricavare il nome del "block_delta" del proprio blocco. Come? Visitando sempre la pagina dei Blocchi e cliccando sul blocco in questione, nel link risultante c'è la soluzione. Nel mio caso: mio_sito/admin/structure/block/manage/views/related_content-block/configure
Ricavata questa variabile basta aggiungere alcune righe al template del nodo (node.tpl.php) del proprio tema personalizzato (mai sovrascrivere i temi originali!). Se utilizzate un tema derivato da Bartik basta aggiungere un codice simile a questo, sopra i commenti (se ovviamente volete il vostro blocco in questa posizione):
[... file originale ...]
<?php
global $language;
$block = module_invoke('views', 'block_view', 'related_content-block');
if (($language->language == 'it') && isset($block)) {
echo "<div style='font-size:20px; font-weight:900;'>Contenuti correlati</div>";
}
else {
echo "<div style='font-size:20px; font-weight:900;'>";
print render($block['subject']);
echo "</div>";
}
print render($block['content']);
echo "";
echo "";
?>
[... file originale ...]
<?php print render($content['comments']); ?>
(13/06/2013) Ho aggiunto "isset($block)" per controllare se la variabile $block non è vuota, in caso contrario il titolo "Contenuti correlati" verrebbe visualizzato ovunque nelle pagine in italiano.













Add new comment