Un tag cloud ponderato per Drupal usando Views e la tassonomia
La settimana scorsa ho cambiato il blocco per il tag cloud del mio sito con uno nuovo che dispone i termini della tassonomia in base al loro peso e non più in ordine alfabetico. In altre parole ora vengono visualizzati in funzione di quante volte sono stati utilizzati nei miei articoli. Di seguito evidenzio il codice per la View e il CSS aggiunto al foglio di stile.
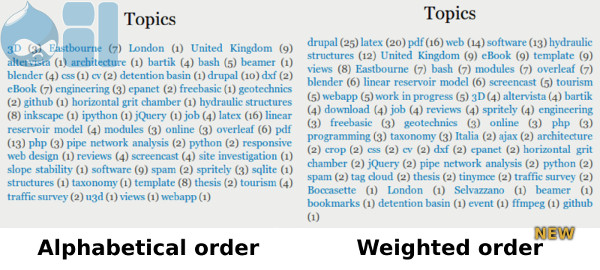
In passato utilizzavo il tag cloud descritto in Tag Cloud in Drupal con Views e Taxonomy, dove i termini della tassonomia hanno un ordinamento alfabetico e il peso dei singoli viene inserito tra parentesi. Una discreta soluzione che però mostra tutta la lista includendo anche quelli che hanno un piccolo peso e in alcuni casi li dovevo escludere manualmente dal pannello di Views (perdendo il numero reale degli altri connessi con loro).
Al contrario la seconda versione ordina i termini in funzione del loro peso, fissando a priori un numero massimo di voci da visualizzare. Una specie di vista degli argomenti più popolari che appaiono più frequentemente nel mio sito, una top 60!

Per creare questa vista/blocco in Drupal bisogna procedere in due modi: si crea il blocco dal pannello Views e si aggiunge il codice CSS per giustificare la lista dei termini. Alla fine si dovrà inserirlo opportunamente all'interno del proprio sito dal menu Blocchi di Drupal (../admin/structure/block). Qui di seguito i dettagli.
Configurazione del blocco in Views
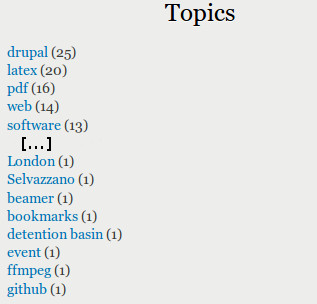
Ho seguito la procedura proposta in questo tutorial HOW TO USE VIEWS AGGREGATOR TO CREATE TAXONOMY TERM COUNT BLOCK?, e ne è uscito questo blocco:

Ecco il codice da incollare nel pannello di Views (../admin/structure/views):
$view = new view();
$view->name = 'popular_tags';
$view->description = '';
$view->tag = 'default';
$view->base_table = 'taxonomy_term_data';
$view->human_name = 'Popular Tags';
$view->core = 7;
$view->api_version = '3.0';
$view->disabled = FALSE; /* Edit this to true to make a default view disabled initially */
/* Display: Master */
$handler = $view->new_display('default', 'Master', 'default');
$handler->display->display_options['title'] = 'Popular Tags';
$handler->display->display_options['use_more_always'] = FALSE;
$handler->display->display_options['group_by'] = TRUE;
$handler->display->display_options['access']['type'] = 'perm';
$handler->display->display_options['cache']['type'] = 'none';
$handler->display->display_options['query']['type'] = 'views_query';
$handler->display->display_options['exposed_form']['type'] = 'basic';
$handler->display->display_options['pager']['type'] = 'some';
$handler->display->display_options['pager']['options']['items_per_page'] = '60';
$handler->display->display_options['pager']['options']['offset'] = '0';
$handler->display->display_options['style_plugin'] = 'list';
$handler->display->display_options['style_options']['wrapper_class'] = 'inlineTags';
$handler->display->display_options['row_plugin'] = 'fields';
$handler->display->display_options['row_options']['inline'] = array(
'name' => 'name',
'name_1' => 'name_1',
);
/* Relationship: Taxonomy term: Content using Tag */
$handler->display->display_options['relationships']['reverse_field_tags_node']['id'] = 'reverse_field_tags_node';
$handler->display->display_options['relationships']['reverse_field_tags_node']['table'] = 'taxonomy_term_data';
$handler->display->display_options['relationships']['reverse_field_tags_node']['field'] = 'reverse_field_tags_node';
$handler->display->display_options['relationships']['reverse_field_tags_node']['required'] = TRUE;
/* Field: Taxonomy term: Name */
$handler->display->display_options['fields']['name']['id'] = 'name';
$handler->display->display_options['fields']['name']['table'] = 'taxonomy_term_data';
$handler->display->display_options['fields']['name']['field'] = 'name';
$handler->display->display_options['fields']['name']['label'] = '';
$handler->display->display_options['fields']['name']['alter']['word_boundary'] = FALSE;
$handler->display->display_options['fields']['name']['alter']['ellipsis'] = FALSE;
$handler->display->display_options['fields']['name']['link_to_taxonomy'] = TRUE;
/* Field: COUNT(Taxonomy term: Name) */
$handler->display->display_options['fields']['name_1']['id'] = 'name_1';
$handler->display->display_options['fields']['name_1']['table'] = 'taxonomy_term_data';
$handler->display->display_options['fields']['name_1']['field'] = 'name';
$handler->display->display_options['fields']['name_1']['group_type'] = 'count';
$handler->display->display_options['fields']['name_1']['label'] = '';
$handler->display->display_options['fields']['name_1']['element_label_colon'] = FALSE;
$handler->display->display_options['fields']['name_1']['prefix'] = '(';
$handler->display->display_options['fields']['name_1']['suffix'] = ')';
/* Sort criterion: COUNT(Taxonomy term: Name) */
$handler->display->display_options['sorts']['name']['id'] = 'name';
$handler->display->display_options['sorts']['name']['table'] = 'taxonomy_term_data';
$handler->display->display_options['sorts']['name']['field'] = 'name';
$handler->display->display_options['sorts']['name']['group_type'] = 'count';
$handler->display->display_options['sorts']['name']['order'] = 'DESC';
/* Filter criterion: Content: Language */
$handler->display->display_options['filters']['language']['id'] = 'language';
$handler->display->display_options['filters']['language']['table'] = 'node';
$handler->display->display_options['filters']['language']['field'] = 'language';
$handler->display->display_options['filters']['language']['relationship'] = 'reverse_field_tags_node';
$handler->display->display_options['filters']['language']['value'] = array(
'***CURRENT_LANGUAGE***' => '***CURRENT_LANGUAGE***',
'und' => 'und',
);
/* Display: Block */
$handler = $view->new_display('block', 'Block', 'block');
$translatables['popular_tags'] = array(
t('Master'),
t('Popular Tags'),
t('more'),
t('Apply'),
t('Reset'),
t('Sort by'),
t('Asc'),
t('Desc'),
t('field_tags'),
t('Block'),
);Come si può vedere ho aggiunto una classe CSS per la lista (inlineTags). La si può comodamente cambiare dal pannello di configurazione, una volta creato il blocco:
Il codice CSS per la lista
Adesso si rende necessario giustificare orizzontalmente la lista dei termini della tassonomia, in questo caso ho preso spunto da una risposta trovata in Stack Overflow: How do I justify a horizontal list?. Perciò ho creato nuovi selettori CSS e li ho aggiunti al foglio di stile del mio tema predefinito (../sites/all/themes/YOUR_DEFAULT_THEME/css/style.css), questo è il codice:
/* ------- NEW TAG CLOUD ----- */
.inlineTags ul {
margin: 0;
padding: 0;
list-style-type: none;
text-align: justify;
}
.inlineTags ul:after {
content: "";
width: 100%;
display: inline-block;
}
.inlineTags li {
display: inline;
}
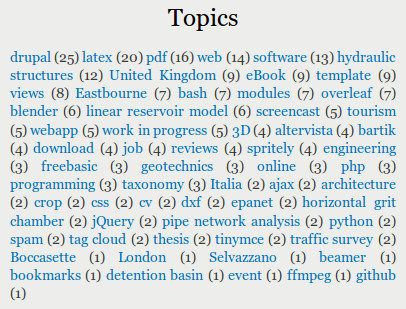
/* ------- NEW TAG CLOUD ----- */Ed ecco come appare il blocco della vista finale:
















Add new comment